<!DOCTYPE html>
<html>
<head>
<title>VueJS</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'My first VueJS'
}
})
</script>
</body>
</html>
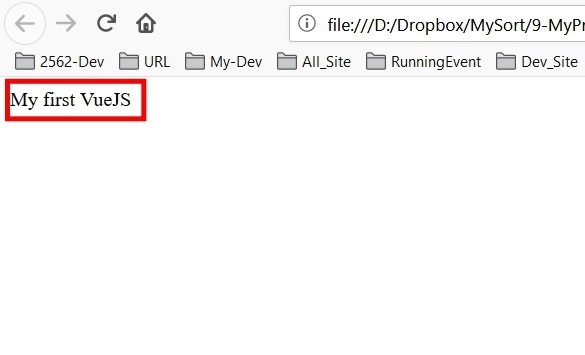
ผลการ Run บน Browser